Créer un site internet d’association en 6 étapes
Voici un guide pour construire un site internet d’association en 6 étapes avec AlternaWeb. Suivre l’ensemble de notre guide vous prendra de 1h à 2h pour obtenir un premier résultat : le site de votre association sera en ligne !
Si vous avez besoin d’un coup de main pour approfondir vos connaissances et aller plus loin, consultez notre site de support qui présente toutes les fonctionnalités dans un langage simple et accessible.
On essaye ? Commencez par l’étape 1 qui ne dure que 10 minutes 😉
Sommaire
1. Créer votre site et le visiter
2. Personnaliser votre thème
3. Créer votre menu
4. Ajouter votre contenu
5. Le blog et les news
6. Les widgets
1. Créez votre site et visitez les pages de votre nouveau site (10 minutes)
Pour créer votre site, rendez-vous sur notre page de création, remplissez le formulaire et choisissez un thème parmi les 6 proposés (vous pourrez le changer après si nécessaire).
Dès que votre site est créé, vous êtes envoyé vers votre nouveau site et une visite guidée vous est proposée : suivez-là pour comprendre les différentes parties de votre nouveau site.
Votre site est donc créé sur base d’un modèle et il a été rempli avec du contenu par défaut. Pour vous rendre compte de ce que vous pourrez faire avec votre site, nous vous invitons à parcourir les différentes pages.
Vous verrez par exemple une page de contact avec un formulaire ou bien une page blog/actualités avec les news.
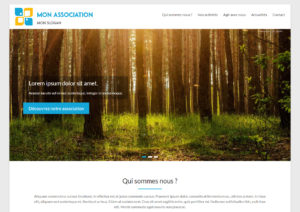
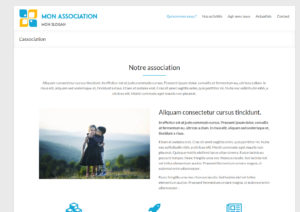
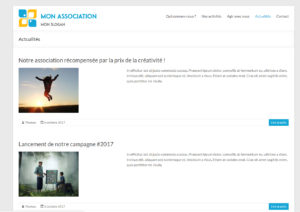
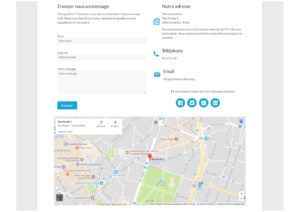
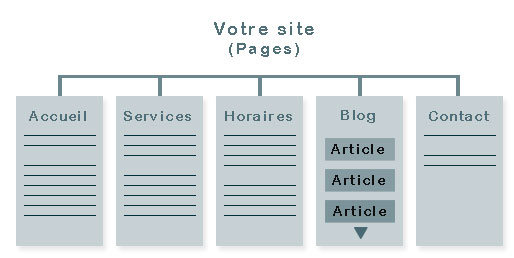
Votre site est installé avec des pages par défaut. Voici dans l’ordre une page d’accueil, la page « Association », le blog et la page de contact.
2. Personnaliser votre thème (5 à 15 min)
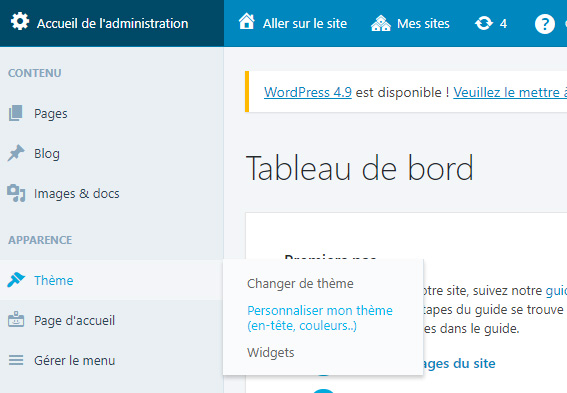
C’est ici qu’on commence à s’amuser ! On va ajouter quelques éléments graphiques pour que votre site vous ressemble un peu plus. Pour cela, on va utiliser l’outil de personnalisation. Allez dans « Thème > Personnaliser mon thème » comme sur les images ci-dessous.


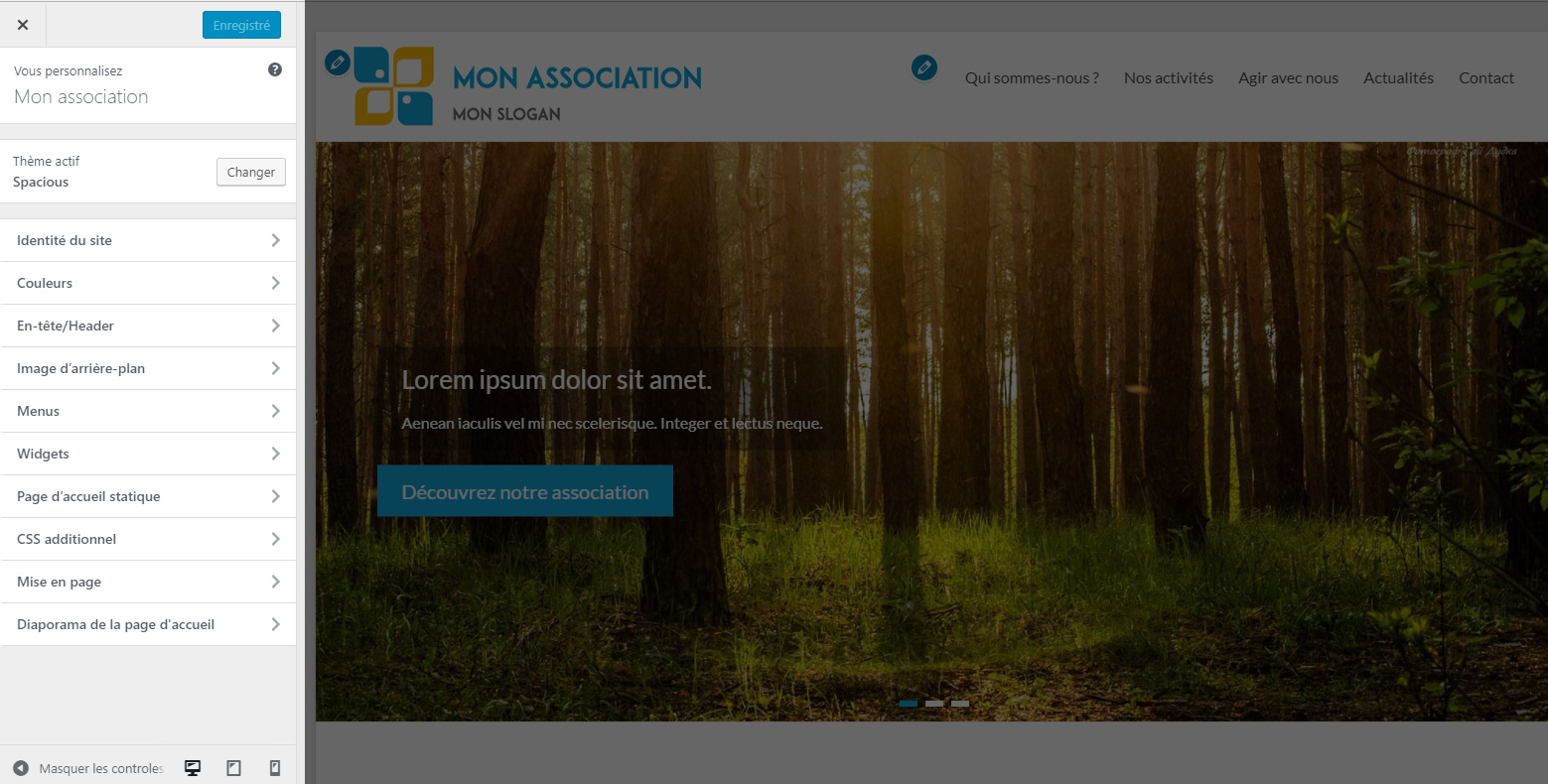
Voici l’outil de personnalisation ! Sur la gauche, vous avez les onglets avec tous les éléments personnalisables.
Une fois que vous avez ouvert l’outil de personnalisation, nous allons modifier les éléments suivants :
1. Logo & titre du site dans « Identité du site » : ajouter votre logo et/ou le titre de votre site et/ou le slogan. Vous pouvez choisir quels éléments vous souhaitez afficher, à vous de voir ce qui vous correspond.
Si le menu ne s’aligne pas avec votre logo/titre (il se met parfois plus bas), c’est sans doute qu’il faut écrire un titre ou un slogan plus court pour que le menu ait la place de s’afficher sur la même ligne 😉
Astuce : si votre logo est très grand, pensez à le redimensionner. Cliquez sur le logo dans l'outil de personnalisation, sélectionnez l'image dans la bibliothèque qui s'ouvre et cliquez à droite sur 'redimensionner l'image'.

Lien « Modifier l’image » sur le droite, dans votre bibliothèque d’images
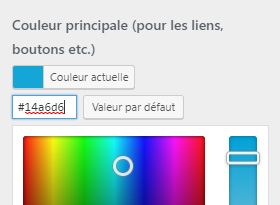
2. Couleurs : vous pouvez changer les couleurs de votre site. Nous vous conseillons de changer la « couleur principale » avec une couleur qui correspond à votre association. La couleur principale s’appliquera au menu, au diaporama, aux titres, aux liens et aux éléments du pied de page.
Astuce 1 : vous verrez qu'il y a un code avec une dièse (#) et 6 chiffres à côté de la couleur. C'est pratique de le noter pour réutiliser ce code (et donc la même couleur) quand vous écrirez vos pages.

Le code couleur s’affiche sous la couleur actuelle. Il commence toujours par « # » et est suivi de 6 chiffres/lettres.
Astuce 2 : en changeant la couleur principale, certains éléments dans les pages restent dans la couleur d'origine. C'est normal car nous avons défini manuellement des couleurs lorsqu'on a écrit le contenu de certaines pages (on a mis des boutons de couleur par exemple). Vous pourrez modifier ces couleurs lorsque vous modifiez les pages.
3. Diaporama : allez dans « diaporama de la page d’accueil » (tout en bas en général) et configurez les diapositives. Ajoutez vos images et personnalisez les textes et les boutons.
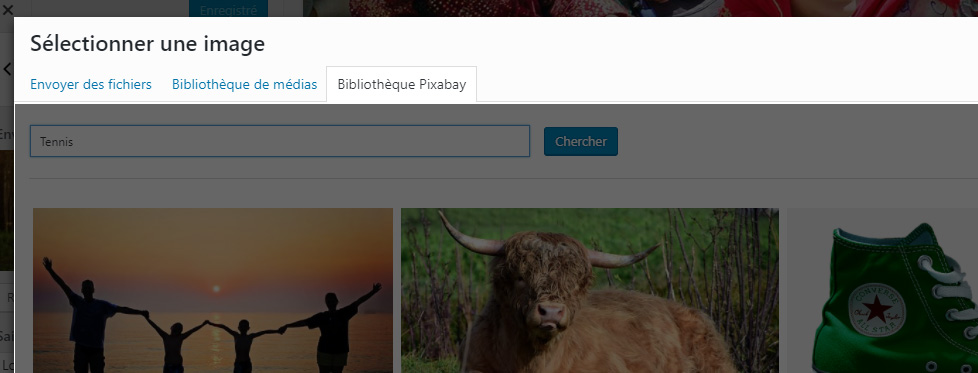
Astuce : vous n'avez pas de belle image ? Utilisez la bibliothèque Pixabay intégrée dans AlternaWeb et qui recense 1 million d'images libres de droit. Cliquez sur 'Sélectionner une image' et allez sur l'onglet 'Bibliothèque Pixabay' dans la fenêtre qui s'ouvre.

Sélectionnez l’onglet « Pixabay » lorsque la bibliothèque de médias s’ouvre. Vous avez accès à plus d’1 million d’images libres de droit !
4. Autres options : vous voyez qu’il existe d’autres options de personnalisation mais nous n’en avons pas besoin dans un premier temps. Pour les impatients, vous pouvez les parcourir et les essayer !
5. Enregistrez et publiez avec le gros bouton bleu en haut.

Bravo ! Visitez votre site pour découvrir vos nouveaux talents 😉
3. Créer votre menu (15 à 30 min)
Nous allons créer votre menu en 3 étapes.
1. Définir l’arborescence : la première chose à faire est de réfléchir à l’architecture de votre site et de savoir quelles informations vous voulez communiquez. Armez-vous d’une feuille de papier ou créez un document et listez les pages que vous souhaitez créer. Organisez-les ensuite dans un menu à 1 ou 2 niveaux.
2. Créez et renommez les pages : on va désormais créer les différentes pages sans s’occuper du contenu. Pour rappel, le but est d’avoir une arborescence et on remplira tout cela après.
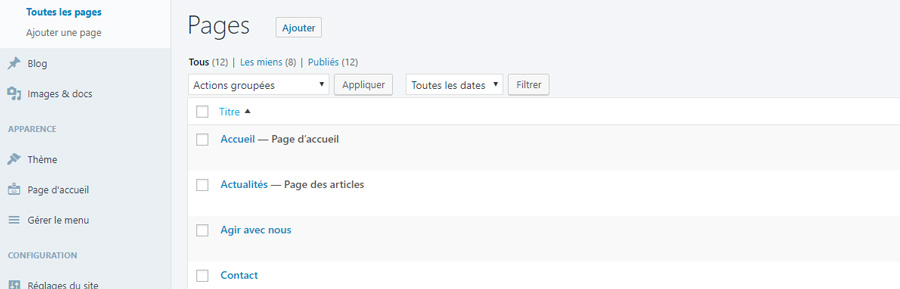
Rendez-vous dans « Pages » dans l’administration.

Vous arrivez sur la liste de toutes les pages déjà présentes sur votre site, qui ont été chargées par défaut lors de la création du site. Vous avez ici deux possibilités :

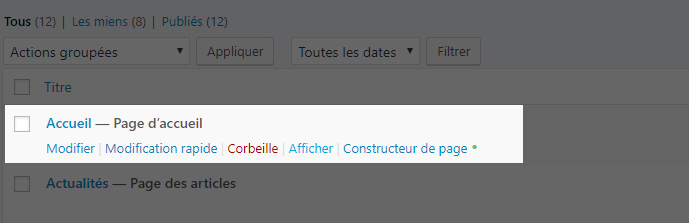
Chaque page peut être modifiée ou mise à la corbeille
- Soit vous supprimez les pages existantes et vous en créez de nouvelles
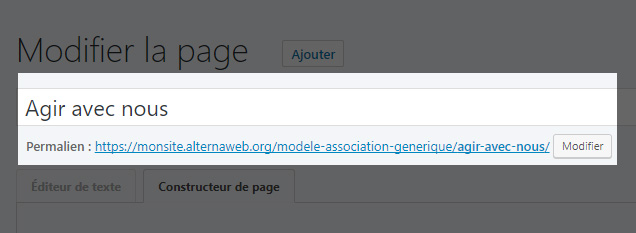
- Soit vous modifiez le titre des pages existantes. Dans ce cas, pensez à modifier le « permalien » qui se trouve sous le titre, cela améliorera votre référencement (mettez les mots clés du titre, avec des tirets et sans espace)

Si vous modifiez les pages, on modifie uniquement le titre et le permalien
Pensez à supprimer les pages inutiles pour faire un peu de ménage
3. Ordonner le menu : nous allons désormais organiser les pages créées dans votre menu. Rendez-vous sur « Gérer le menu » et vous voyez que toutes les pages que vous avez créées ont été ajoutées automatiquement au menu : pratique !
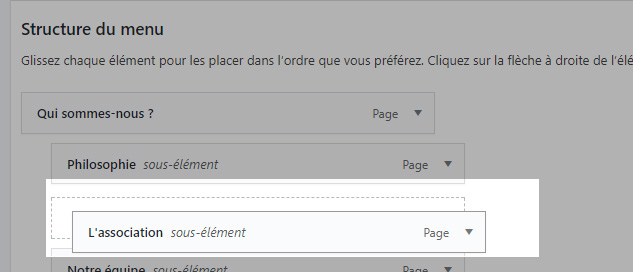
- Vous pouvez cliquer et glisser les éléments en haut, en bas, à gauche ou à droite pour créer l’arborescence longuement étudiée auparavant.
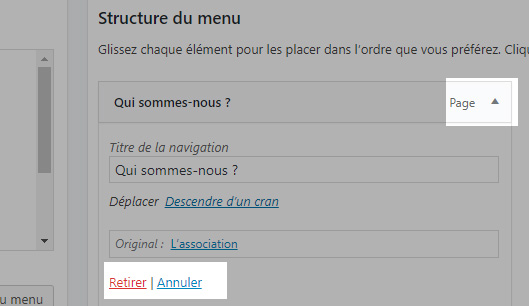
- Pour retirer un élément, cliquez sur la flèche pour dérouler l’élément et cliquez sur « retirer »
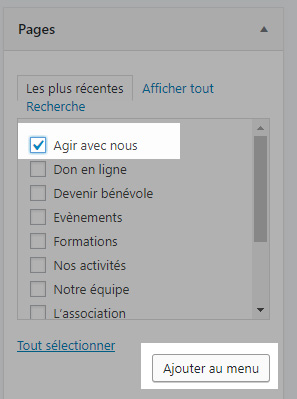
- Vous pouvez ajouter des éléments au menu grâce à la colonne sur la gauche : cochez une page et cliquez sur « ajouter au menu »
- Ne mettez pas plus de 2 niveaux dans votre menu.

Cliquez sur les éléments, maintenez la souris enfoncée et glissez-les où vous voulez

Pour supprimer un élément, dépliez l’élément pour afficher le bouton rouge « retirer »

Pour ajouter un élément, utilisez la colonne de gauche. Par exemple, cochez une page et cliquez sur le bouton « Ajouter au menu »
Pensez à enregistrer et découvrez votre nouveau menu.

N’oubliez pas d’enregistrer !
Bravo, voilà une belle étape de franchie ! Pour en savoir plus sur les menus, consultez notre page de support « Allez plus loin > les menus »
4. Ajouter / modifier le contenu (15 min à 30 min)
Vous avez un beau squelette de site, il faut maintenant y mettre votre contenu. La durée de cette étape dépend de si vous avez déjà rédigé votre contenu ou non. En effet, écrire du texte ne se fait pas encore en 1 clic (heureusement non ?).
On va donc se rendre sur la liste de toutes nos pages. Cliquez simplement sur « Pages » dans l’administration.

La liste de vos pages
Voici maintenant un point IMPORTANT à comprendre :
Vous avez deux possibilités pour rédigez votre contenu : via l’éditeur de texte dans votre administration ou via le constructeur de page Beaver Builder en front-end (directement sur votre site).
L’éditeur de texte est la solution la plus simple (vous écrivez comme sur word) tandis que Beaver Builder vous permet des mises en page beaucoup plus puissantes, sans être trop compliqué non plus (on a une réputation à tenir quand même…) ! A vous d’essayer pour découvrir l’outil que vous préférez.

Pour chaque page, vous pouvez utiliser l’éditeur de texte OU avec le constructeur de page.
C’est clair ? Alors un exercice obligatoire 😜 : essayez de repérer une page créée avec l’éditeur de texte et une page créée avec le constructeur de page. Ouvrez-les pour voir le look fort différent des 2 éditeurs de page.
La réponse de l'exercice, c'est par ici
Vous pouvez voir cela de deux manières :
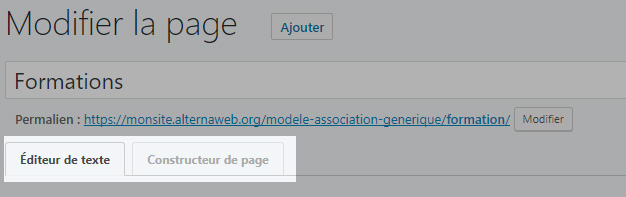
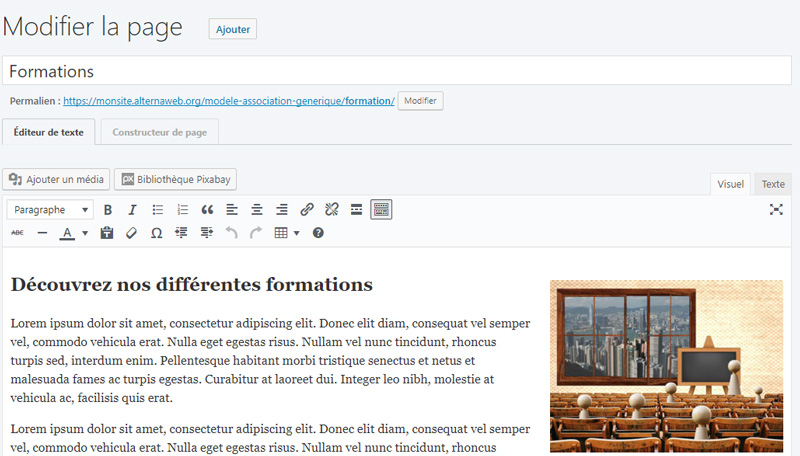
- Lorsque vous modifiez une page, vous regardez si c’est l’onglet « Editeur de texte » ou « Constructeur de page » qui est activé, comme sur l’image ci-dessus.
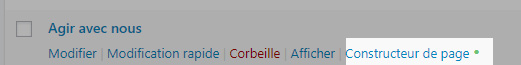
- Sur la liste avec tous les pages, lorsque vous passez votre souris sur une page, il y a des liens qui s’affichent. A côté du lien « Constructeur de page », il y a une boule verte ou grise. Si elle est verte, c’est que le constructeur est activé pour cette page comme sur l’image ci-dessous 😉

Maintenant qu’on a presque tout compris, à vous de travailler. Ce que je vous propose pour cette étape, c’est de créer / modifier 3 pages.
1. Une page de texte avec l’éditeur de texte (par exemple : notre association) : modifiez la page et ajouter un contenu qui présente votre association.
La dernière icône de la barre d'outils vous permet d'activer plus d'outils. Cliquez pour ouvrir les options qui vous permettront de changer les couleurs du texte ou de créer un tableau.

Une page écrite avec l’éditeur de texte : aussi facile que sur word !
2. La page d’accueil avec le constructeur Beaver Builder. Pour cela, je vous propose un petit zoom sur Beaver Builder
Découvrir Beaver Builder en 3 points :
- Votre page est organisée en rangées qui comprennent 1 ou plusieurs colonnes. Vous ajoutez donc les rangées les unes à la suite des autres. Dans chaque rangé, vous pouvez mettre 1, 2, 3 ou x colonnes.
- Vous ajoutez alors du contenu dans les colonnes de ces rangées en « glisser-déposer ». Vous cliquez en haut à droite sur « Ajouter du contenu » et vous trouvez plein de types de contenus dans les onglets « Extensions de base » et « Extensions avancées ». Par exemple : éditeur de texte, boutons, photos, galerie, diaporama, accordéon, etc. A vous d’essayer pour voir comment ça donne !
- Pour ne pas devoir partir d’une page blanche, vous pouvez utiliser des gabarits, soit des mises en page toutes faites. Le constructeur importe la mise en page et le contenu : à vous de modifier alors le contenu pour mettre le texte et les images que vous souhaitez.
Bref, pour notre page d’accueil, supprimer les rangées inutiles et modifiez le contenu déjà présent dans les autres rangées avec des infos sur votre association.
3. La page de contact et son formulaire : toujours important une page de contact !
Modifier la page de contact avec Beaver Builder : ajoutez votre email, téléphone, etc. Et enfin, modifier le formulaire de contact en ajoutant VOTRE adresse email. Sinon, on va recevoir les emails destinés à votre association 😉
Voilà, encore un grand BRAVO car on a presque fini ! Les 2 dernières étapes sont plus rapides.
5. Le blog, les news (1 à 15 min)
C’est une partie assez facile car vous devez simplement décider si vous souhaitez utiliser le système de blog / d’actualités ou non. Les questions à se poser :
- Est-ce pertinent pour mon association ?
- Aurais-je le temps de l’alimenter régulièrement ?
- Quelles informations je souhaite communiquer via ce blog ?
Si vous souhaitez utiliser le blog, ajoutez 2 ou 3 articles pour commencer. Dans le cas contraire, supprimer tous les articles.

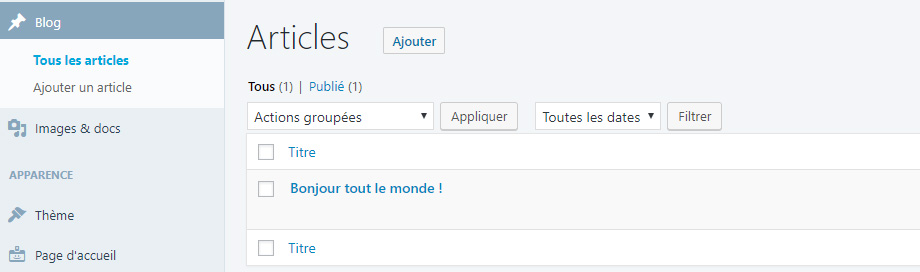
Cliquez sur Blog dans l’administration pour voir tous vos articles et en ajouter de nouveaux
Et vu que cette partie est ultra-simple, j’en profite pour disserter (très brièvement) sur la différence entre page et article, c’est quand même important ! Votre site web est en composé de pages avec du contenu que vous avez ajouté. L’une de ces pages est la page « Blog » : c’est sur cette page que s’affichent les articles.
Les pages présentent du contenu plus permanent, qui n’est pas amené à changer régulièrement. A contrario, les articles sont des nouvelles ou des histoires que vous partagez régulièrement. Par exemple, vous pouvez utilisez cette page Blog pour écrire les news par rapport à votre projet ou bien pour publier des billets d’humeur sur une thématique particulière.

La page blog est une page de votre site sur laquelle s’affichent tous vos articles
6. Les widgets (15 min)
Qui donc a inventé ce nom barbare ?! Peut-être un informaticien ? Pas de panique, c’est en fait très simple quand on l’appelle Bloc personnalisé. Il s’agit donc d’un bloc qui affiche un type d’éléments, et que vous pouvez ensuite placer à différents endroits prévus par votre thème.
Quels éléments peut-on afficher dans un widgets ? Par exemple :
- Du texte
- Les derniers articles publiés
- Un Facebook Page Like (ça devient intéressant hein ?!)
- Un élément spécifique au thème comme un widget « Témoignages »
Et où peut-on afficher ces widgets ?
- Dans le footer (le pied de page tout en bas du site)
- Dans une barre latérale
- Dans des endroits spécifiques prévus par un thème
Dans un premier temps, l’important est de modifier le pied de page de votre site. Rendez-vous dans l’outil de personnalisation (vous vous souvenez où c’est ? Allez, un rappel pour les distraits « Thème > Personnaliser mon thème »).
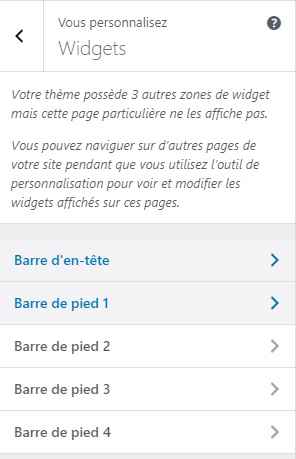
Cliquez sur l’onglet « Widgets » et vous verrez que vous avez 3 ou 4 widgets que vous pouvez ouvrir et modifier. Modifiez ceux qui s’appellent « Barre de pied » ou « Pied de page » : ce sont ceux qui affichent des éléments dans le pied de page de votre site.
Vous pouvez simplement modifiez ceux existant ou bien en ajouter de nouveaux.

Les différents widgets disponibles sur votre thème

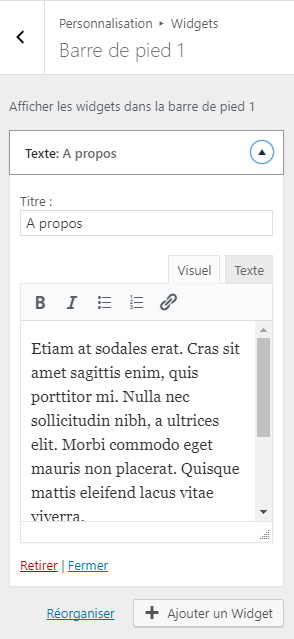
Modification du widget « Barre de pied 1 »
Conclusion
Toutes mes félicitations, vous voilà arrivé à la fin de ce guide : un véritable webmaster de notre époque !
Pour aller plus loin, je vous invite à consulter notre site de support et nos sections « Aller plus loin » et « Toutes les fonctionnalités » où vous trouverez toute la doc nécessaire.
Et en cas de pépin, n’hésitez pas à nous contacter 😉